Legends
— Case Study —
The entrepreneurs behind Legends found an opportunity for improvement within the current travel experience. They observed that travel technology in the market lacked cohesion with the values and wants of a new age of users. Legends partnered with App Partner to build a private social community of travelers. The target profile outlined affluent and professional millennials that valued effortless exclusivity, authenticity, and luxury. The app would connect users through end to end curated, streamlined and expansionary travel opportunities. I coordinated and led all facets of design including, persona development, information architecture, user task flow, strategy, and prototyping.
Persona
I interviewed a handful of users selected by the client. I identified overarching themes from both user interviews and web based research. To lay the foundation for goal-oriented design, we consolidated the themes into 3 key archetypes. This persona development allowed us to align on the scope, priority, and nature of the design problems.
Existing Journey
I mapped out the existing user flow among all users. I included behavioral constructs and situational factors that drove and hindered their travel experience to uncover questions, concerns, and opportunities for improvement.
Guiding Principles
We outlined a set of guiding principles to serve as our north star. This created clarity around what success meant from both a business and user perspective.
Authentic
Social
Trust
Consistant
Context is key
User Flow
The clients and I plotted the app action by action covering what the customer experiences (high-level) + what happens backstage. The focus of this activity was to align on conceptual flow for the product. Later I created a high-level map and more detailed flow by epic.
Trip Framework
Legends did not have a trip model in place. I broke down a couple of trip itineraries the client had created to assemble a reusable trip framework. An organized trip system would allow the client to easily and efficiently coordinate and manage all future trips. For users, a consistent trip framework and logic on the backend would increase app reliability and learnability. I also made sure to account for what information would be valuable to display to users throughout the experience. I created a high-level map for both the Content Management system and customer-facing app.
Challenge
We struggled to find a balance between preference (selection) and pre-defined (automatic). How can we acknowledge the highly individual specifics that may define someones travel experience while sticking to our value proposition promoting a ready-made trip? How can we give users enough choice to appeal to all but limit choice enough to not to hinder decision making? And finally how can we keep users in app for the end to end experience - to make sure this isn't just a place to draw inspiration?
Features & Functionality
I created a page structure document to account for all features and functionality then began to sketch out screens. The feature doc became sketches and sketches into high-fi wireframes in Sketch.
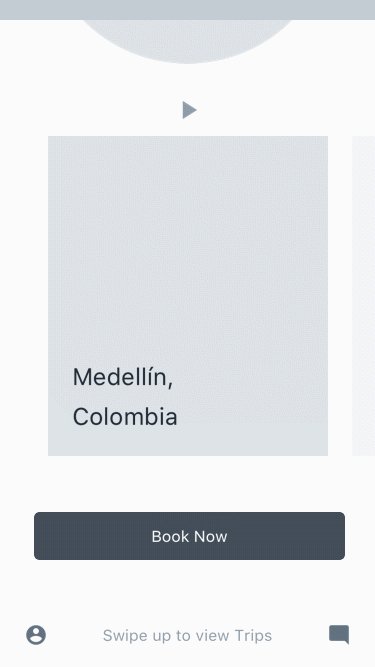
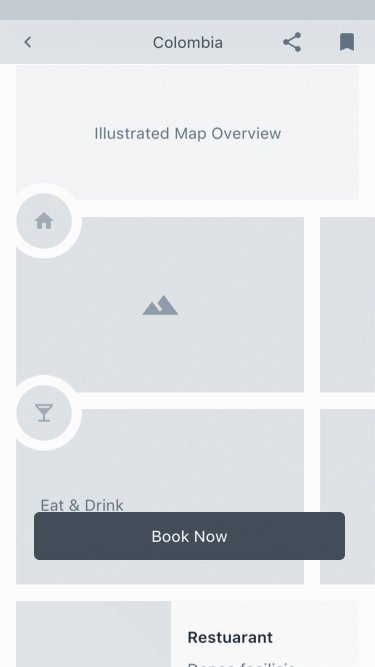
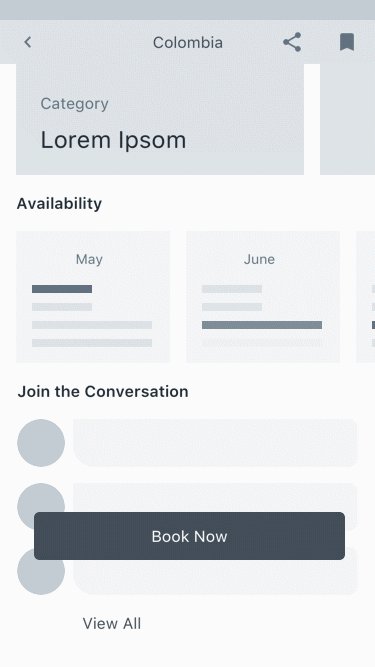
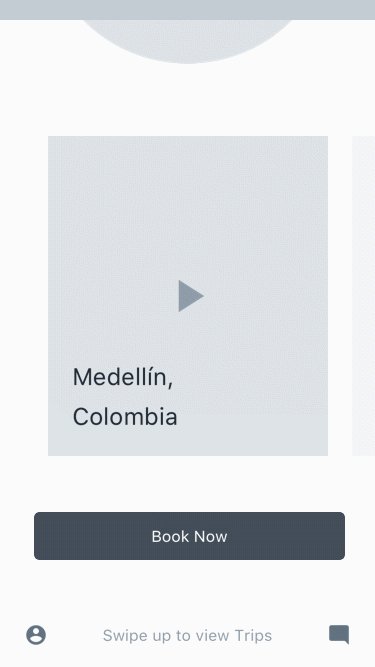
Trip Overview
Our goal was to present users with the right amount of information to inspire interest and inform. To accommodate both the business and the user goal. Each trip page would follow similar narrative but the details would change. Overview of trip with badge descriptors...most important features of the trip segmented by category...availability...open peer to peer discussion relative to trip. Users have the ability to dive deeper into information upon selection.
Booking
The booking process is divided into sections. To keep booking simple users are only allowed to add one other person to their trip.
Itinerary
We all prefer to have more genuine information, especially when dealing with a new environment. Surfacing the right information at the right time was critical to improving the trip experience. When the trip is in session the itinerary will enable active mode. The itinerary of each user reflects his or her booking selection. The itinerary follows the trip in real-time. Revealing information relative to an event (directions, tickets, updates, optional reservations, etc.) displayed in a timeline format. Users are encouraged to use the open discussion during the trip to share their experience, offer recommendations, or ask questions to one another.
Next Steps
Feedback is important. From here we will conduct user testing on our wireframes and get some feedback on the usability and logic of our design solution. Have we crafted a system that successfully facilitates and covers all aspects of the Legends travel experience from booking to onsite? What are we doing well and what can we improve?