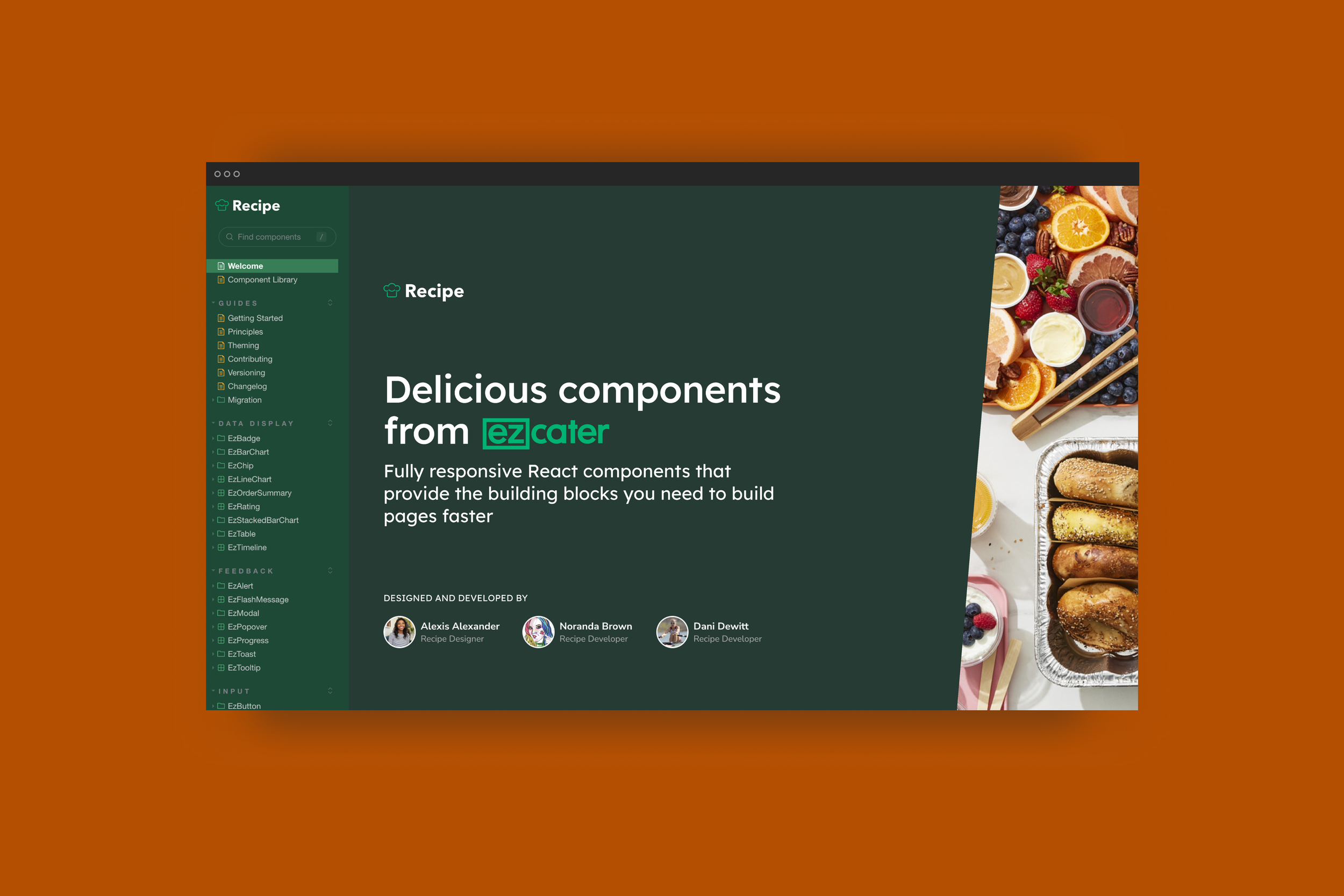
Recipe is ezCater’s multi-brand design system. It’s the shared language that guides how we build high-quality ezCater experiences for both Eaters and Caterers. Recipe is made up of our design philosophy, tokens, creative assets, React components, utilities, and documentation. Recipe is built, designed, and maintained by ezCater’s Design Systems team. Our team maintains Recipe’s Design Tokens, Figma UI Kit, global CSS frameworks, and Storybook Component Library. These building blocks are used by designers and engineers to bridge the gap between pictures and implementation, create a common language between disciplines, and provide a pathway for synchronized future updates across multiple surfaces and frameworks.
As the lead designer for the Recipe team, I work closely with two engineering counterparts to foster collaboration with cross-functional partners. Together, we align on contribution models, roadmap planning, and component prioritization. I collaborate closely with feature teams—including designers, engineers, content creators, and researchers—to ensure a seamless cross-platform experience. Additionally, I provide support to our internal product team of about 10 designers.
Foundation
I played a key role in scaling ezCater's rebrand across product surfaces. I collaborated closely with feature teams and Recipe engineers to transform our design experiments from the rebrand work into a comprehensive design system that would ensure a consistent yet flexible application of our vision throughout ezCater products. I expanded the core color palette into a global palette strategically organized for accessibility first. Global scales and tokens were created for color, typography, depth, spacing, and border. The system store into ezCater's first universal Figma Foundation Library, with associated tokens integrated into the codebase.

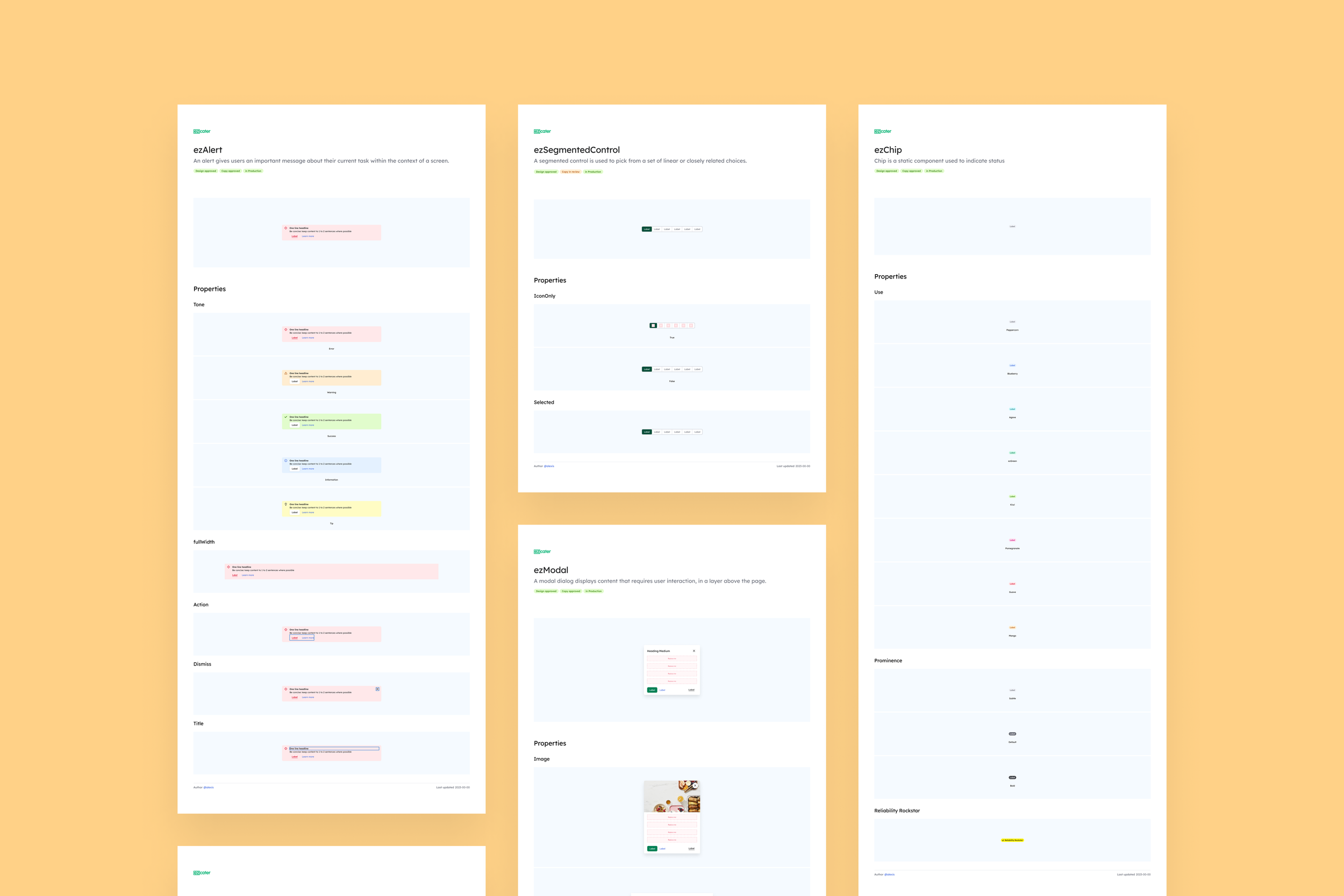
Build
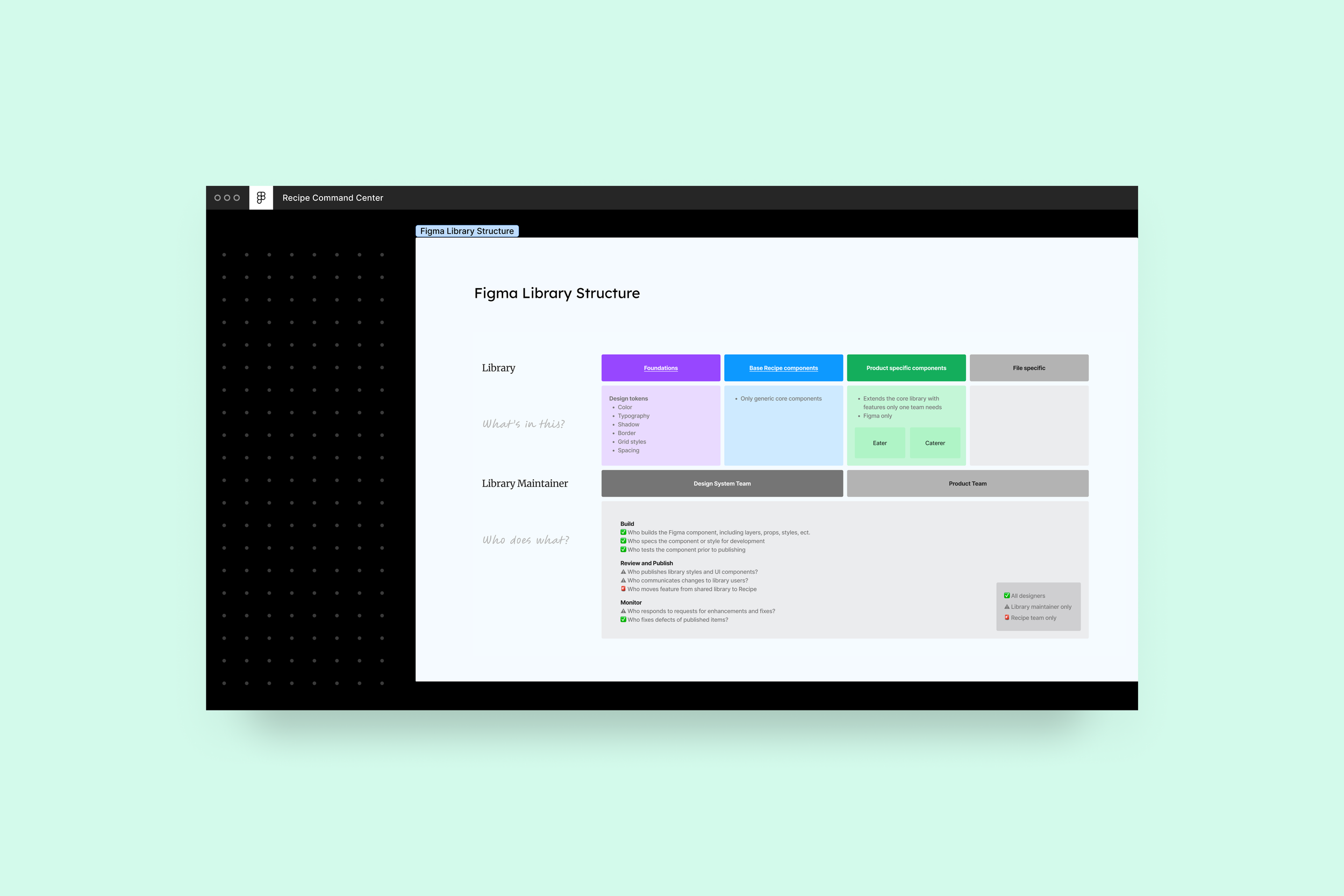
We’re all about fostering a shared language amongst feature teams to make their workflows smooth and enjoyable. So we prioritize the needs of both designers and developers to improve the overall workflow experience, driving cohesion and effectiveness across projects. Figma libraries are strategically structured and provide comprehensive documentation to ensure that components are easily accessible and understandable for both designers and developers. Each component researched and tested, built with alignment from Figma to code, with copy guidelines baked from our content team.
Community
Collaborative teamwork, shared ownership, and open communication are central to our approach. We prioritize clear processes and thorough documentation to streamline workflows, ensuring efficient navigation of the system. These efforts enable us to leverage our design system as a dynamic tool for innovation, driving the evolution of ezCater's products and experiences.